Embed Frontman on a specific web-page and start the targeted conversation with the visitors
When you embed bot on a page, it’ll not pop-up but instead it’ll act as an integarted part of the page.
How to Embed Frontman?
Step 1: Get the DIV ID of the webpage section and paste it into the container ID section
Copy the container id of the webpage and its section (where you want to deploy Frontman). Then paste it into the Publish>Embed Frontman> Enter container ID section, and hit “save changes” at the right side of the dashboard.

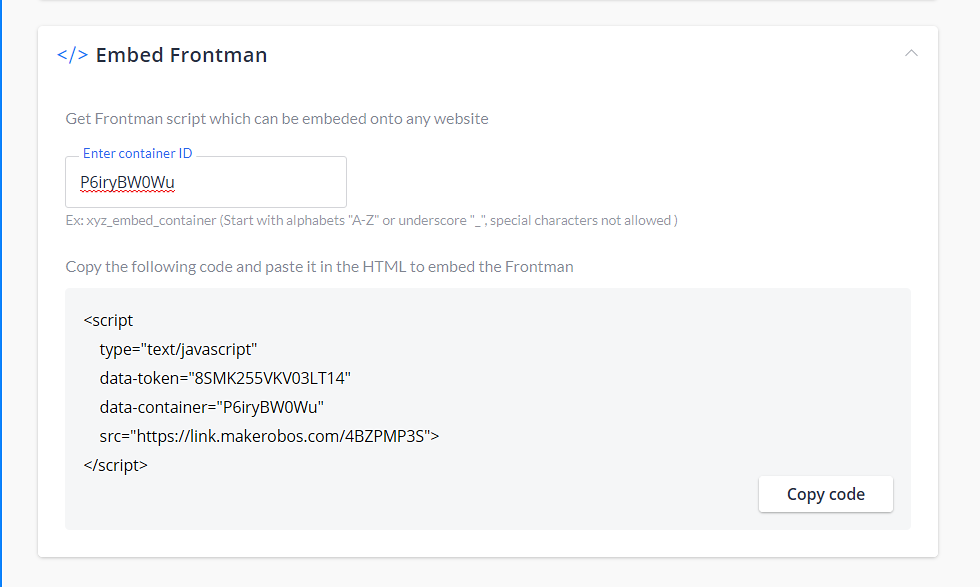
Step 2: Copy the code and paste it in the HTML of your website
After you’ll enter the HTML tag id into the container section, the same id will reflect in the HTML code below. Copy this code and paste it into the HTML section of your website.

After doing so, republish your website and Frontman will appear as an embedded part of the webpage.
What are the Use Cases of Embed Function?
Embed function allows you to place Frontman at any desired location of your website. By doing so, you can start targeted and specific conversations with visitors.
Here are some of the possible use cases:
- You can embed Frontman in the Book an appointment section. Whenever visitors will visit it, then Frontman will automatically start the conversation with them.
- You can embed Frontman just by side of a product so that visitors can interact with Frontman to get help regarding your product. By doing so, you can boost the product engagement rate efficiently.
- In the case of an E-commerce store website, Frontman can be embedded to assist visitors regarding products and services.
- You can embed it inside a blog, and whenever a visitor will read it then Frontman will converse with them to take feedback, redirect to another blog, display videos within the chat window, play carousels, and many more. . .
Makerobos Help Center
 Go to Makerobos
Go to Makerobos
