Insert the Website card to display a website or specific webpage within the chat screen or let a user open it in a new tab.
A Website card lets you share the web address in an interactive style to the website visitors. It’s a simple card with easy to use functionalities. You need to enter the URL of the website and select how you like it to appear in front of the visitors after they click on the given URL.

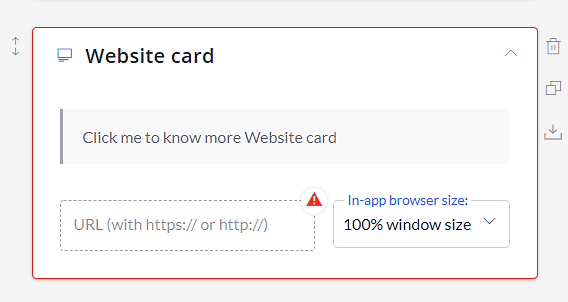
Understanding the Website Card:
- URL: Redirect your website visitors to a specific website/offers section/products page.
- In-app browser size: Select how you want to display a website or page to the visitors.
- 100% window size: Display a website in 100% aspect ratio.
- 70% window size: Display a website in 70% aspect ratio.
- 40% window size: Display a website in 40% aspect ratio.
- Open in new tab: Redirect visitors to the website in a new tab.
Note: By default, a website will open within the chat screen unless you select to load it in new tab.
How Does Website Card Works?
A Website card can be placed anywhere in the conversational flow. Given website can be embedded within the chat screen or you can redirect a visitor to a new tab by changing the settings from the in-app browser size menu.

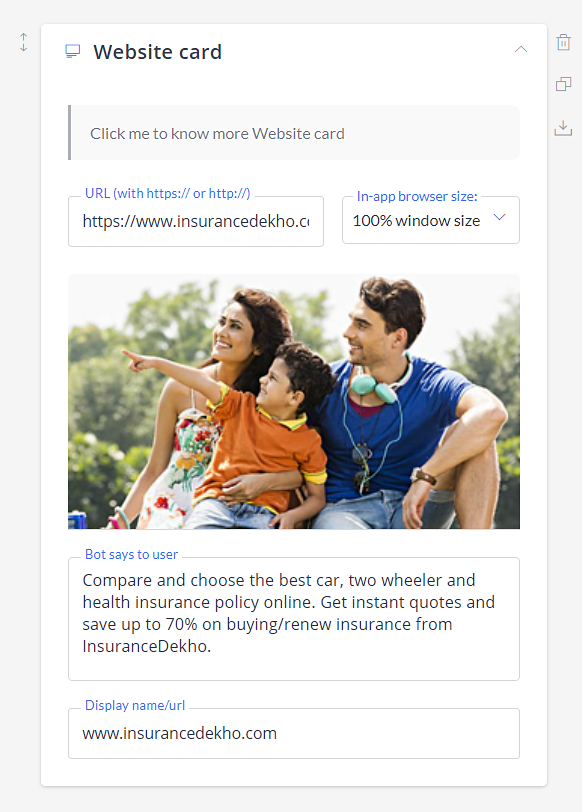
Hit enter after entering the URL of the website. The image section, the bot says to user text, display name/URL will get auto-filled as defined in the website. You can edit the sections as per the requirement.
For instance, if you want to change the image then just hover on the image and click on the delete button, and the image will get deleted. Now, you can upload a different image (.jpg, .png, .gif). Like this, you can edit the text and display name as well.
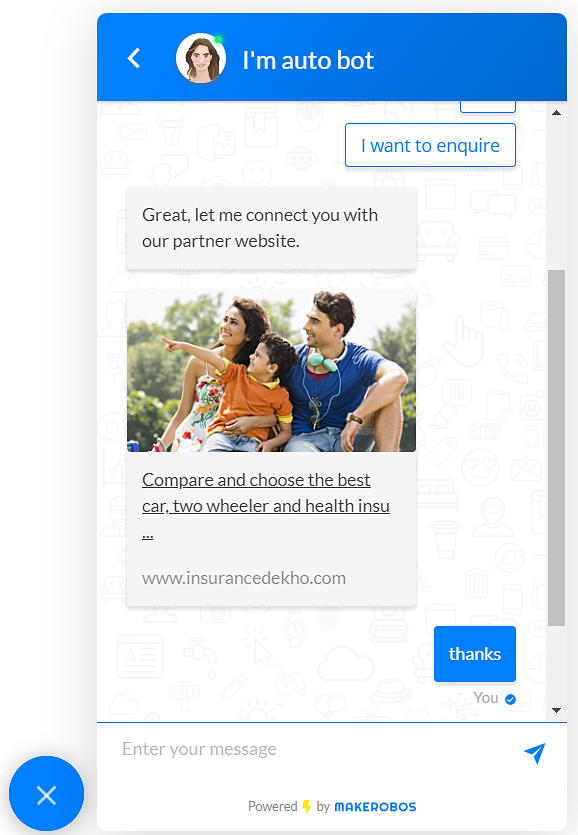
Frontman conversation:
When a visitor clicks on the website URL, then it will open as per the defined settings of in-app browser size menu. Get in the Dashboard > Story builder > Block > Website card to change the behaviour of the card.
Makerobos Help Center
 Go to Makerobos
Go to Makerobos