Bring the visitors into the world of dynamic and real-time conversations.
Glass messages are the pre-welcome messages that a visitor will see, just after landing on a website or web page. It can be employed to grab the attention of buyers. When a buyer will click on the message the conversation will play as defined.


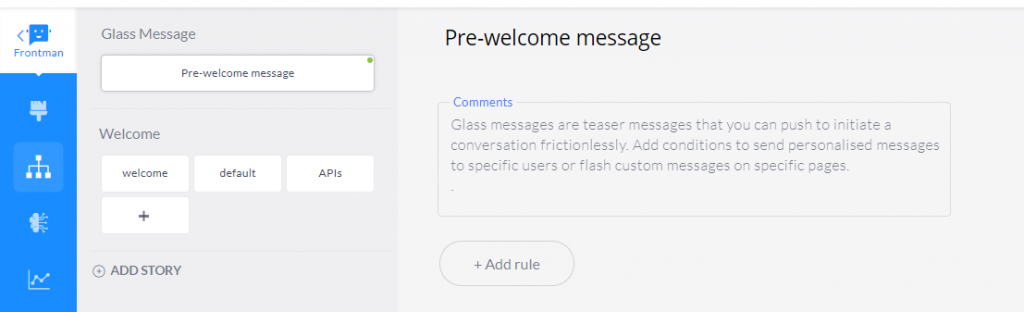
Inside Glass Messages Menu

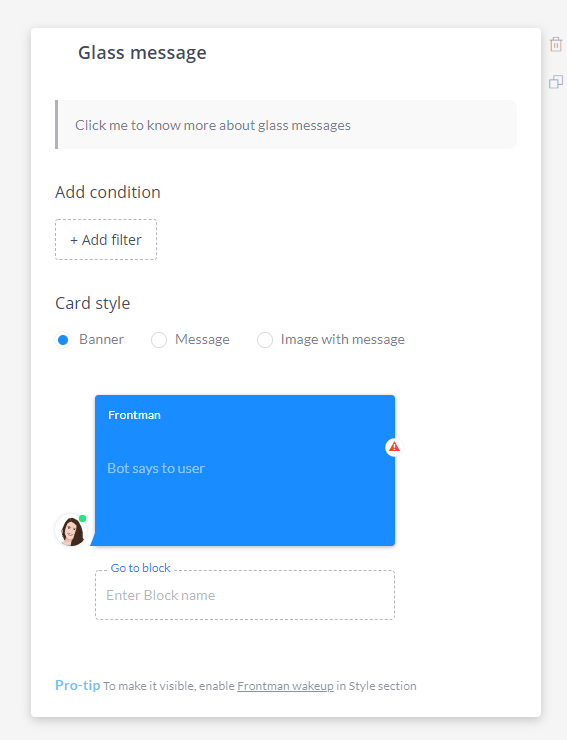
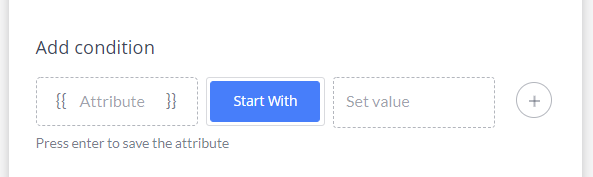
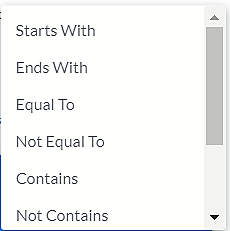
Add condition: Create an attribute and press enter to save it, or pick an attribute from the list. Then set a condition (Start with, Ends with, Equal to, Not Equal to, Contains, Not Contains) from the list, and then set a value (Number or name).
Conditions:

- Starts with: Matches the starting words/numbers of the attribute with the Set value. If the “Starts with” condition holds true, then Glass message will appear.
- Ends with: Matches the ending words/numbers of the Attribute with the Set value. If the “Ends with” condition holds true, then Glass message will appear.
- Equal to: Matches the thorough text/numbers of the Attribute with the Set value. If the “Equal to” condition holds true, then Glass message will appear.
- Not equal to: Matches the Attribute with the Set value. If the “Not equal to” condition holds true, then Glass message will appear.
- Contains: Matches the containing words/numbers of the Attribute with the Set value. If the “Contains” condition holds true, then Glass message will appear.
- Not contains: Matches the Attribute with the Set value. If the “Not contains” condition holds true, then Glass message will appear.
- Less than: Matches the Attribute with the Set value. If the “Less than” condition holds true, then Glass message will appear.
- Greater than: Matches the Attribute with the Set value. If the “Greater than” condition holds true, then Glass message will appear.
- Is set: Is set offers two value choices, True and False. If an Attribute matches with the Set value then Glass message will appear.
Note: You can add multiple conditions as per the requirement
Card styles:
- Simple Message
- Message w/ Quick Reply (Type 1)
- Message w/ Image
- Message w/ Quick Reply (Type 2)
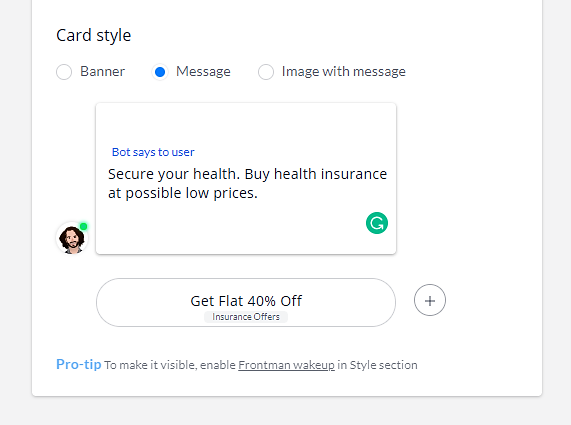
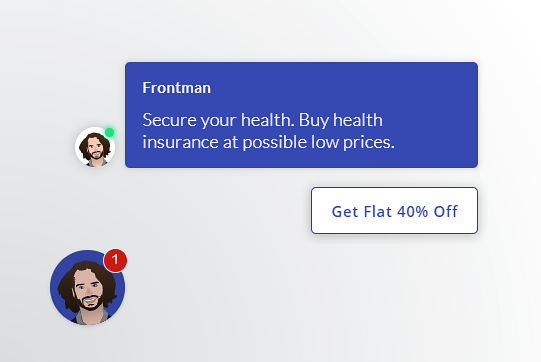
1. Simple Message:
This style can be used to display a simple text message, along with a specific pre-defined block.
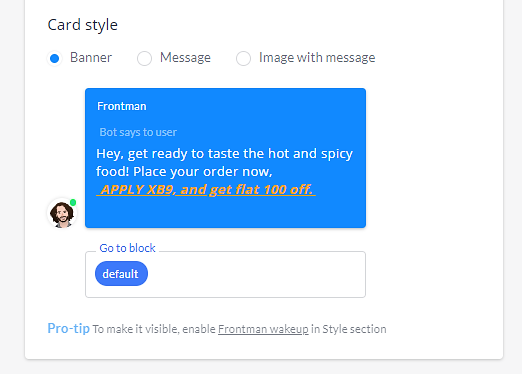
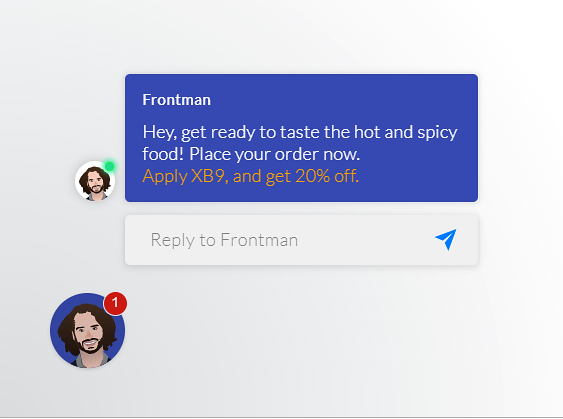
2.Message w/ Quick Reply (Type 1) :
This card style can be used to start the CTA specific conversation with the visitor. To begin a conversation with the visitors with a specific text and CTA (Call to action) button along with the pre-defined conversational block.
This card style can be used to start the CTA specific conversation with the visitor. To begin a conversation with the visitors with a specific text and CTA (Call to action) button along with the pre-defined conversational block.
Note: You can add more than one CTA button
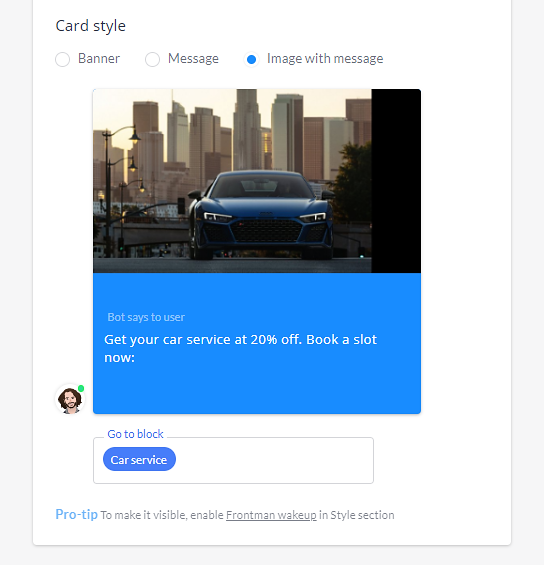
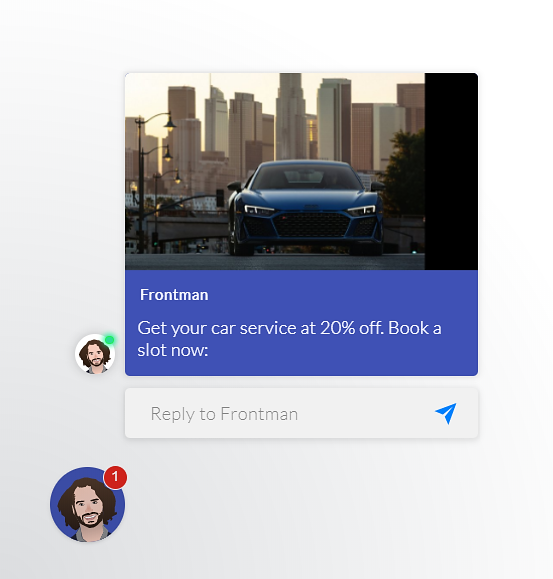
3. Message w/ Image
To begin an interactive, informative, or graphical data-based conversation. You should insert an image with a particular message. (Note: Image size should be less than 2 MB)
4. Message w/ Quick Reply (Type 2)
This style is much similar to Type 1. The only difference between both is Type 2 allows you to display CTA inside the text menu of Pre-welcome message.
“Go to block” section:
When user input will match with the defined conditions, then the assigned conversational flow will begin with the selected card style. With the help of “Go to block”, you can re-route the conversational flow to the desired and predefined block(s).
Moreover, by assigning a conversational block with Pre-welcome message, you can help buyers learn about offers, products, and services in detail.
Note:
- You have to create and define a conversational flow, as per the conditions. Like, if a visitor lands on the pricing page then you should define the pricing -conversation that will take place between Frontman and the visitor.
- To start auto-conversations with the visitors, Frontman’s wakeup mode should be enabled.
- To enable auto-wakeup mode, go to Style your Frontman>Setup chat screen (Frtonman Wakeup)>Auto wakeup.
- To start “Glass messages” via manual wakeup mode, select immediately or any preferable time after which you want to start the conversation.
What are the Use Cases of Glass Messages?
- Automobile websites can use it to chat with the visitors and answer their query regarding a vehicle. Book a test drive, send personalized quotations, and offers.
- Insurance websites can start the conversation with visitors once they show their interest to know more about a specific policy.
- Hotel websites can enhance customer service, simply by starting the conversation with the visitors when they land on the “Book a room” page.
- Retail websites can use it to help customers filter out a specific product as per their interest. This will make consumers journey easy and simple.
- Furthermore, glass messages feature can be used in any customer-driven industry as its motive it to start the targeted conversation with the specific visitors.
Note:
Use this feature when a visitor perform a particular task or visit a specific page. By doing so, you can create an aurora of personalized customer service.
Makerobos Help Center
Pre-welcome messages feature is available with “Business” and “Enterprise” plans.
 Go to Makerobos
Go to Makerobos