Take user input in the easiest way, let website visitors slide the ranges and record their response.
Range Slider card allows you to interactively take input from website visitors. User input will be recorded into an attribute, that can be used to call or send the details to the concerned team. For sending the user details in real-time, you can make use of SMS or Email card.

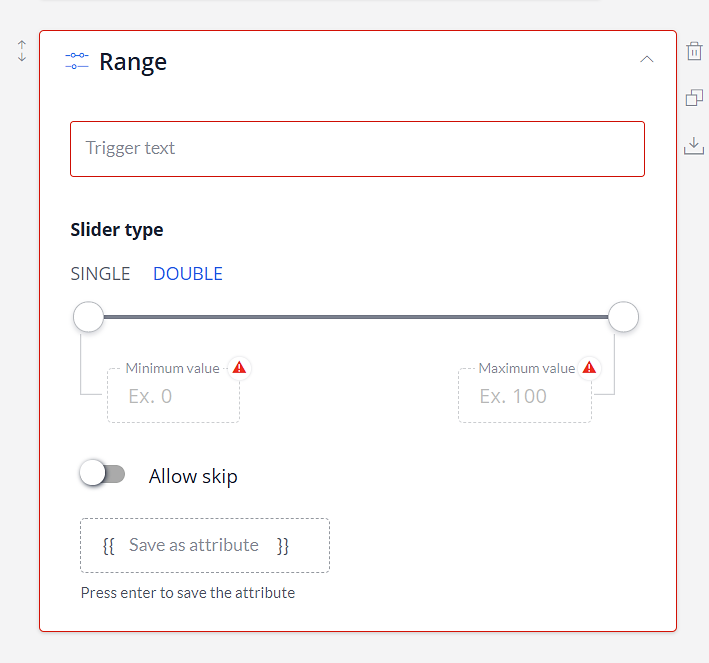
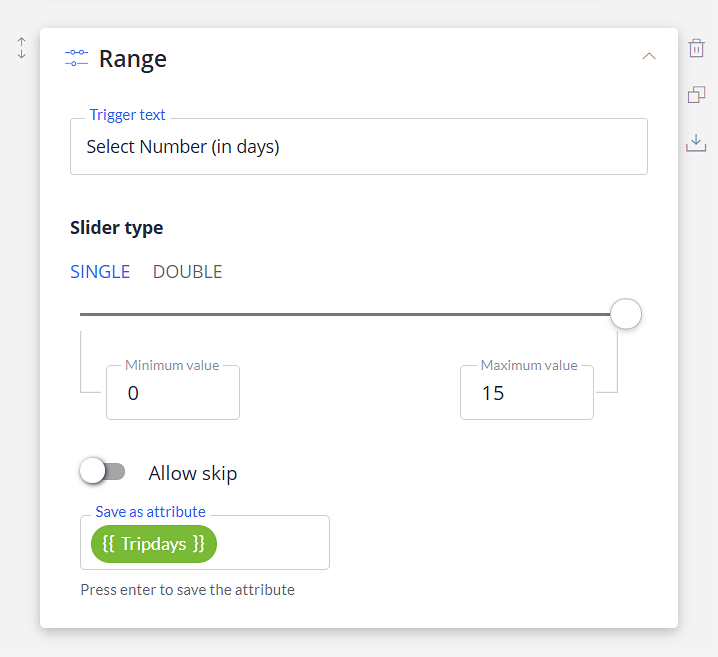
Understanding the Range Slider Card:
- Trigger text: This text will be displayed as a button. After clicking on it a user can select the value by sliding the pointer(s).
- Slider type: Define the minimum and maximum value that a user can select.
- Single: In this mode, a user can slide the pointer in one direction only.
- Double: In this mode, a user can slide the pointer in both directions.
- Allow skip: Let a user skip the Range Slider card and continue the conversation with Frontman.
- Save as attribute: Record the user input into an attribute. You can select a pre-defined attribute or create a new one to save the value.
Note: Range Slider can take a maximum value of 99,999. You should place this card after text or image card.
How Did A Range Slider Card Works?
This card allows you to take input from the users from the specified value range. Save the recorded value into the assigned attribute. When allow skip function is turned on, then a user can skip this card and move forward to the conversation.

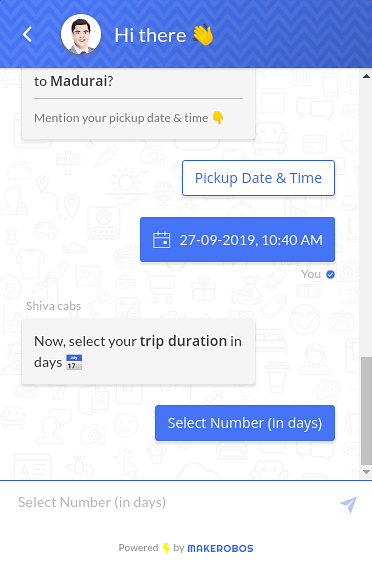
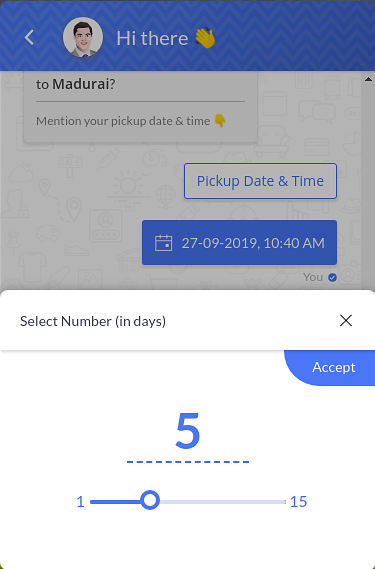
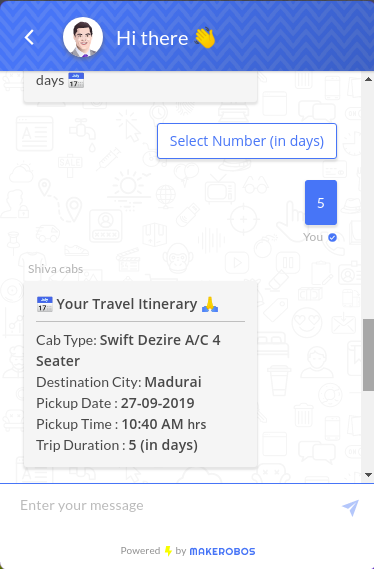
Frontman conversation:
When a user clicks on the trigger text, then the Range Slider card displays the value that’s specified in the slider type section. After getting user input, you can call the attribute whenever required.
Makerobos Help Center
 Go to Makerobos
Go to Makerobos